Вже деякий час я використовую один з найкращих інструментів для автоматизації UI-тестів (але не тільки) – Playwright. У цій статті я хотів би показати вам, як почати використовувати Playwright, чому це варто робити і як виглядають автоматизовані за допомогою Playwright тести на практиці.
Початки Playwright
Додаток Playwright був випущений компанією Microsoft у 2020 році. Цей інструмент з відкритим вихідним кодом створив Андрій Лушніков, який раніше працював над іншим популярним продуктом для автоматизації – Puupeteer, розробленим Google. Playwright використовується для автоматизації дій у браузері, а також дозволяє автоматизувати API.
Сильні сторони Playwright
Інструмент має чимало цікавих переваг, саме тому він заслуговує на вашу увагу. Про ці переваги я розповім нижче.
Автоматичне очікування
Якщо ви коли-небудь працювали над автоматичним тестуванням інтерфейсу користувача, то напевно знаєте, якою проблемою може бути обробка очікувань для різних динамічних елементів, розташованих на сторінці. Для Selenium WebDriver рекомендується використовувати так зване явне очікування (Explicit wait), яке повинно вирішити цю проблему. Однак, знайти правильне очікування іноді не так просто як хотілось би. На це впливає те, скільки елементів JavaScript і асинхронних операцій використовується на сайті.
У додатку Playwright використовується так званий механізм автоматичного очікування. Що це означає? У більшості ситуацій нам не потрібно додавати додаткове очікування елементів, оскільки Playwright сам очікує елементи і дії за замовчуванням. Звичайно, у більш складній ситуації, коли нам потрібно дочекатися елемента, Playwright пропонує методи, які можна використати.
Використання різних мов програмування
Наразі підтримується використання додатка Playwright із декількома популярними мовами програмування. Ось вони:
- Java,
- C#,
- JS/TS,
- Python.
Відповідно, рішення в різних мовних версіях знаходить дедалі ширше застосування на ринку.
Документація
Документація на Playwright написана дуже якісно. Використання методів описане на основі практичних прикладів, які допомагають скористатися можливостями інструменту. Крім того, документації, яка з’являється у відповідь на виклик методу в IDE, часто буває достатньо для того, щоб реально ним скористатися.
Популярність інструменту
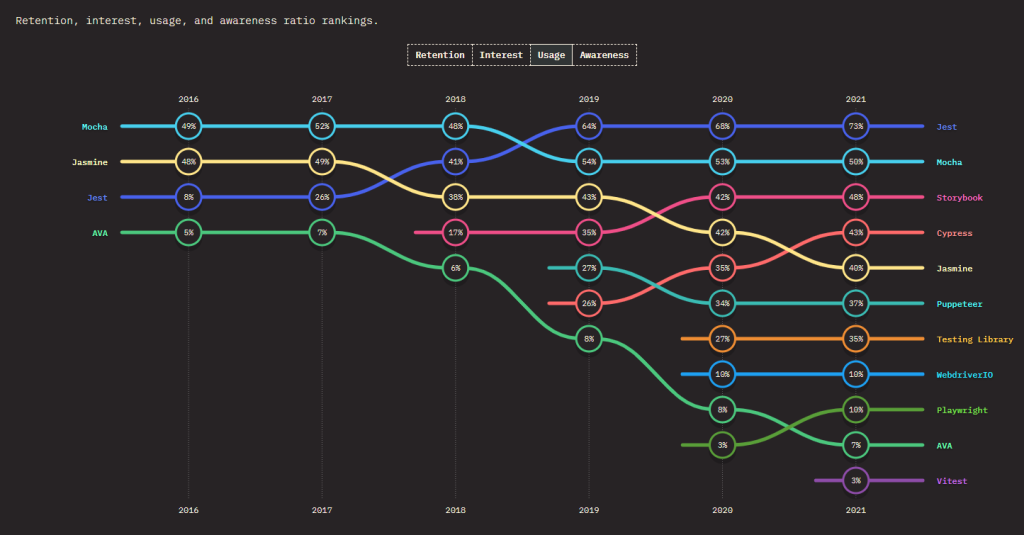
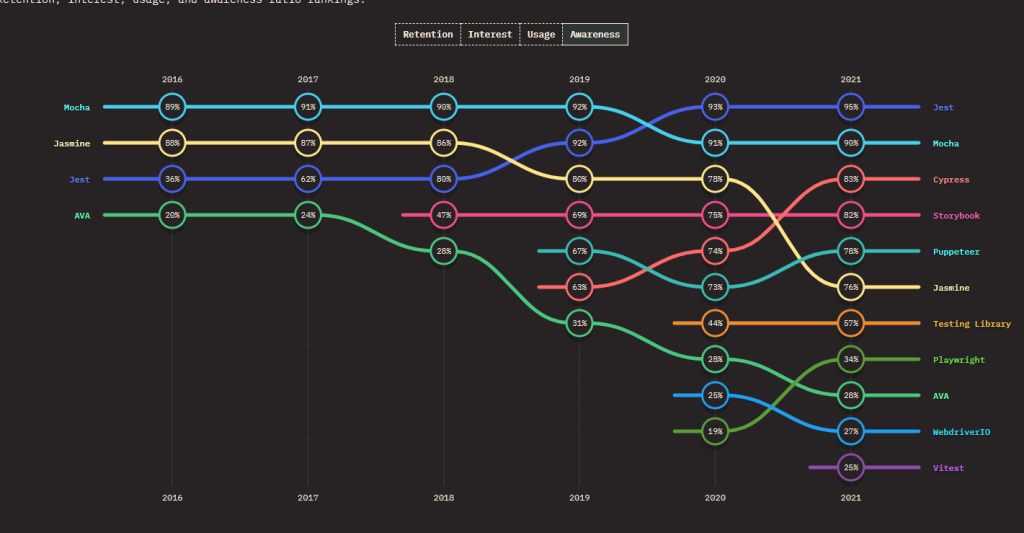
Варто зазначити, що кількість користувачів Playwright зростає, як видно на наступному графіку.

Серед бібліотек, що використовувалися в тестах, Playwright покращила свій показник з 3 % використання у спільноті у 2020 році до 10 % у 2021 році. Цей рейтинг стосується версії Playwright JS/TS, однак, на мою думку, цей помітний стрибок популярності пошириться і на інші мовні версії інструменту.
Рівень обізнаності про Playwright серед профільних користувачів також покращився з 19 % у 2020 році до 34 % роком пізніше.

Обираючи інструменти, варто звертати увагу на їхню популярність та позитивне сприйняття спільнотою, а додаток Playwright вже встиг себе позитивно зарекомендувати.
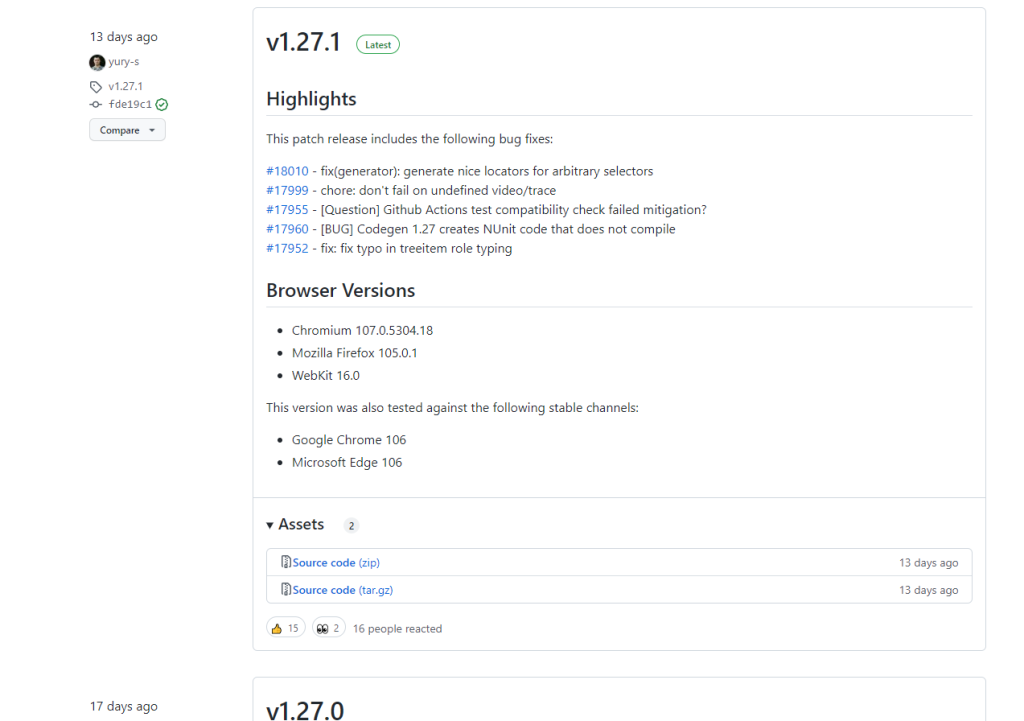
Частота випуску нових версій

Безсумнівно, варто згадати, як швидко розвивається Playwright. Приблизно кожні два тижні з’являється нова версія з тими чи іншими покращеннями (частоту змін ви можете перевірити на GitHub).
Обираючи потенційний інструмент, я завжди звертаю увагу на розмір спільноти, яка за ним стоїть. У цьому випадку це компанія Microsoft та її співробітники, а також дедалі більша кількість людей, залучених за межами компанії.
Браузери, які підтримує додаток Playwright
Наразі Playwright підтримує всі найпопулярніші веб-браузери, такі як:
- Chrome,
- Edge,
- Firefox,
- Opera,
- Safari.
Також рішення на базі Electron мають експериментальну підтримку версій JS/TS.
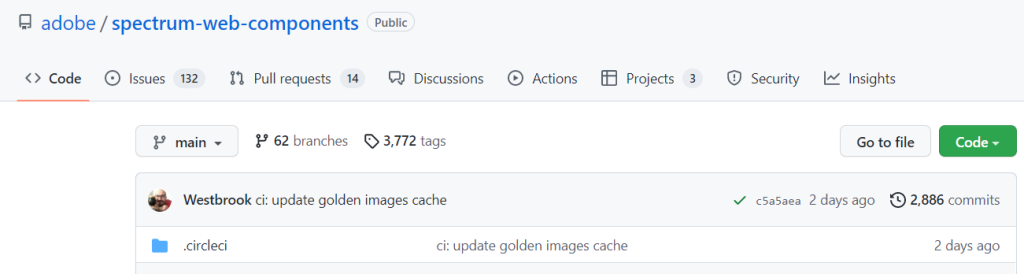
Проєкти з використанням Playwright
Дедалі більше проєктів визнають/хизуються тим, що вони використовують цей інструмент у своїх UI-тестах. Це популярні ініціативи з відкритим вихідним кодом, а також комерційні рішення. Нижче наведено кілька прикладів:


Слабкі сторони Playwright
Як і з будь-яким інструментом, бувають випадки, коли метод у певній ситуації не працює належним чином. Я як користувач Playwright стикався з проблемами лише зрідка, але завжди вдавалося знайти рішення. Однак я не можу виключити, що в якомусь конкретному випадку ми можемо зіткнутися з обставинами, за яких рішення знайти не вийде. У такому випадку варто поспілкуватися з творцями інструменту – вони на зв’язку і беруть активну участь у реагуванні на повідомлення на GitHub.
Напишімо перший тест!
Після короткого теоретичного вступу перейдемо до написання першого автоматизованого тесту в цьому інструменті.
Реалізація автоматизованого тесту
Тест, який я підготував, буде складатися з автоматизації простого тестового кейсу для магазину, створеного з метою тестування. Сценарій тесту виглядає наступним чином:
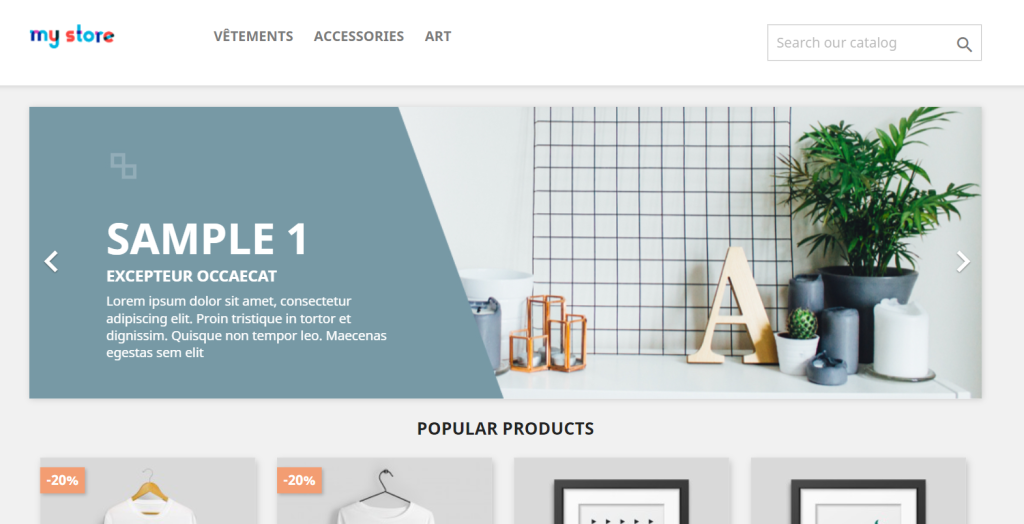
- Перейдіть на веб-сайт: seleniumsklep.pl
- Натисніть на продукт, обраний за назвою.
- Перейдіть до кошика і перевірте, чи відповідає ціна в підсумковому розділі ціні в деталях товару.
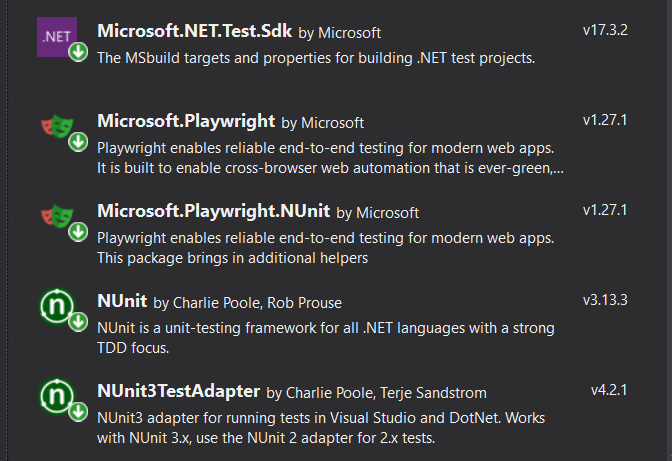
Перейдіть до Visual Studio і почніть зі створення проєкту бібліотеки пакунків. Це найкращий тип проєкту. Наступним кроком буде додавання необхідних пакунків за допомогою пакунків NuGet. У нашому випадку:
- Playwright,
- Playwright Nunit.

Playwright Nunit містить корисні класи, які допомагають інструментам працювати разом, наприклад, в контексті одночасного запуску тестів.
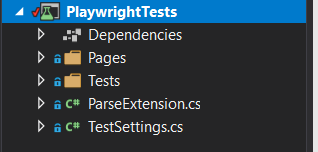
Наступний крок – створення необхідних каталогів, щоб організувати рішення з самого початку.

Спочатку створіть каталог «Pages», в якому будуть розміщені всі об’єкти сторінок, необхідні для автоматизованого тесту. Наступним важливим каталогом, який необхідно додати, є каталог «Tests».

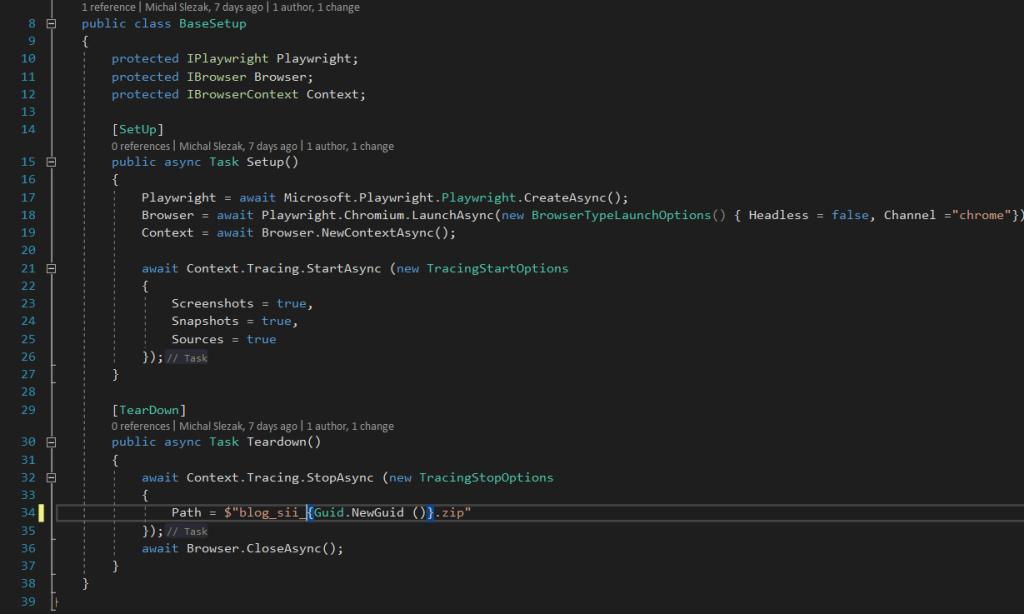
У класі BaseSetup є два методи, які будуть використовуватися у всіх тестах, що успадковують цей клас. Метод “Setup()” спочатку ініціалізує об’єкт Playwright. Це потрібно зробити в рядку 17. Перед ним слід задекларувати три поля, які знадобляться в подальшій роботі.
Цими полями є:
- Playwright,
- Browser,
- Context.

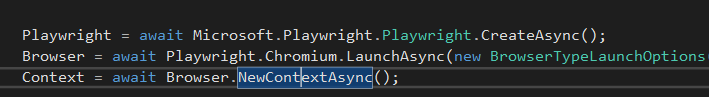
У методі Setup() ініціалізуйте поле Browser, в якому слід вказати, який браузер буде використовуватися в тестах. Якщо параметр Headless не введено, ви не зможете бачити хід тестів – вони будуть виконуватися без графічного режиму. Це корисна опція, щоб уникнути спливаючих вікон з тестами.
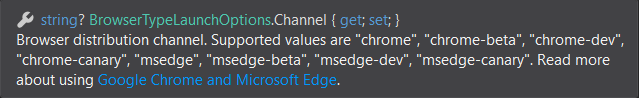
Ще одна річ, яку можна налаштувати тут – це Канал (Channel). Playwright дає вам змогу вирішити, яка версія Chrome буде використовуватися в нашому автоматизованому тесті. У дуже простий спосіб ви можете визначити, що ви хочете використовувати, наприклад, бета-версію Chrome або Edge у цій версії. Це може бути дуже корисно для перевірки роботи нашого додатку з майбутніми версіями браузера.


Далі ми переходимо до визначення Контексту (Context). Що таке контекст? Ініціалізуйте поле Context, яке дозволяє обробляти сеанси певного браузера. Особливістю додатку Playwright є те, що він може обробляти кілька сеансів браузера одночасно. Крім того, кожен екран має «Фокус», тому, якщо ви хочете виконати якусь дію, вам не доведеться перемикатися між ними.
Також в об’єкті Browser можна було б одразу використати метод NewContextAsync(), але творці Playwright рекомендують створювати контекст кожного разу заново. Кожен «Context» зберігає окремий кеш і куки.

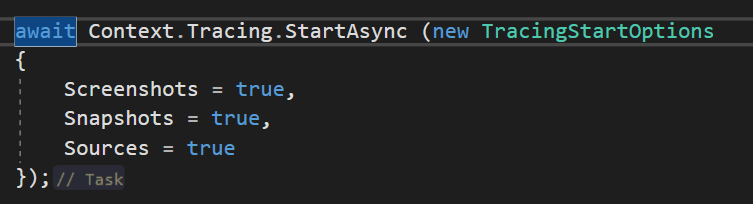
Наступний крок – визначення так званого Трасування (Tracing). Цей метод дозволяє збирати логи під час виконання автоматизованого тесту. Ми можемо відстежувати:
- Скріншоти – створення скріншоту після кожної дії,
- Знімки – збір вмісту DOM після кожної дії та збір інформації з мережі, а відтак всі запити та інформація з консолі,
- Джерела – збір інформації про те, який кодовий рядок був активований у конкретний момент.
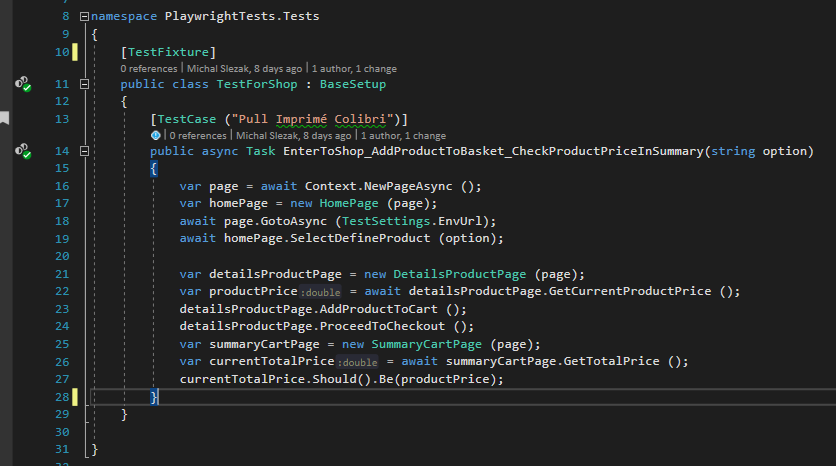
Вихідний код автоматизованого тесту

Переходячи до вихідного коду автоматизованого тесту, почніть з визначення назви методу. У нашому випадку це
EnterToShop_AddProductToBasket_CheckProductPriceInSummary()
Визначте «option» як параметр, щоб динамічно передавати назву статті, обраної тестом. Атрибут «TestCase» на нього відповідає. Кожен наступний рядок у вигляді атрибуту TestCase з аргументом визначає наступний тестовий випадок.
Почніть з визначення об’єкта сторінки. Він відповідає за керування однією вкладкою у браузері (звичайно, пов’язаною з контекстом).
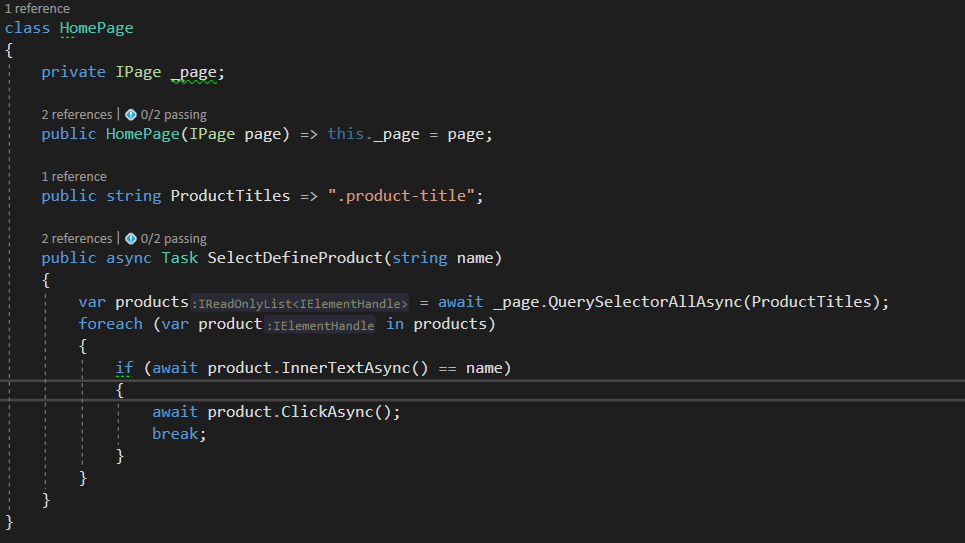
Головна сторінка

Визначте об’єкт сторінки для HomePage. Список товарів, які нас цікавлять, міститься на самому сайті.

Почніть зі створення конструктора для цього класу. Конструктор отримає об’єкт «сторінка» як параметр, який містить методи для керування діями, пов’язаними з цією сторінкою. Наступним кроком буде визначення полів ProductTitles з селектором, що відповідає назві кожного товару.
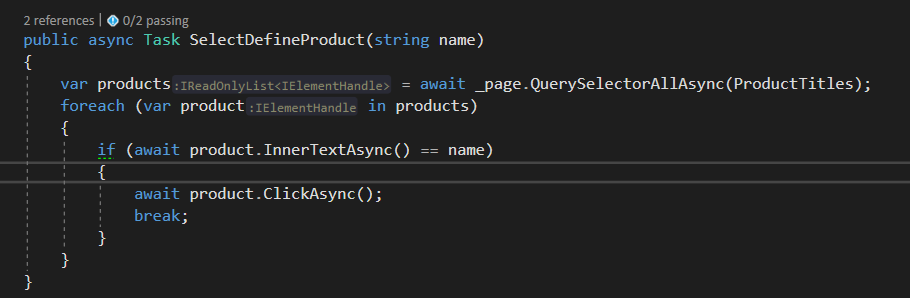
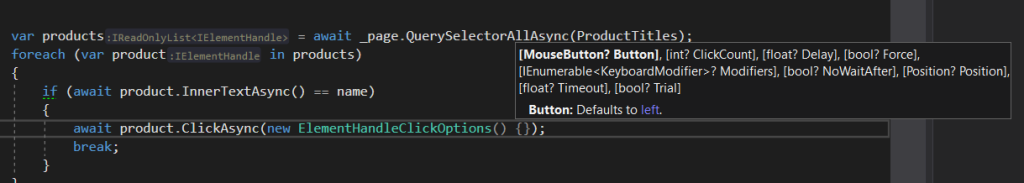
Вам ще потрібен метод SelectDefineProduct, який відповідає за натискання на певний продукт на основі його назви.


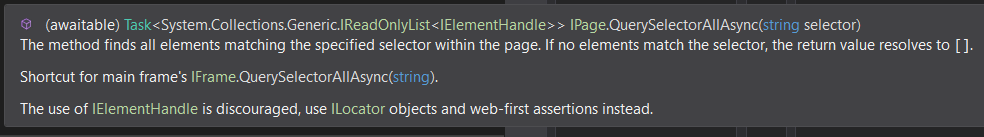
- Метод QuerySelectorAllAsync дозволяє завантажити всі елементи на основі заданого селектора,
- Метод InnerText дозволяє завантажити текст із заданого елемента,
- Метод ClickAsync клікає на обраному вами елементі.
Цікавою особливістю додатку Playwriter є те, що більшість використаних методів мають додаткове застосування, що розширює можливості.

Одним з них є метод ClickAsync. Він дозволяє визначити, скільки разів потрібно клікнути або визначити час очікування після кліку.
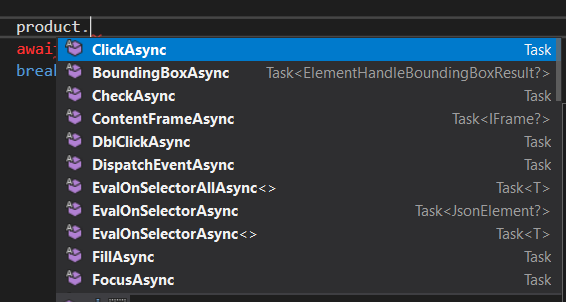
Існує багато методів, які можна використовувати на даному об’єкті. Ось деякі з них:

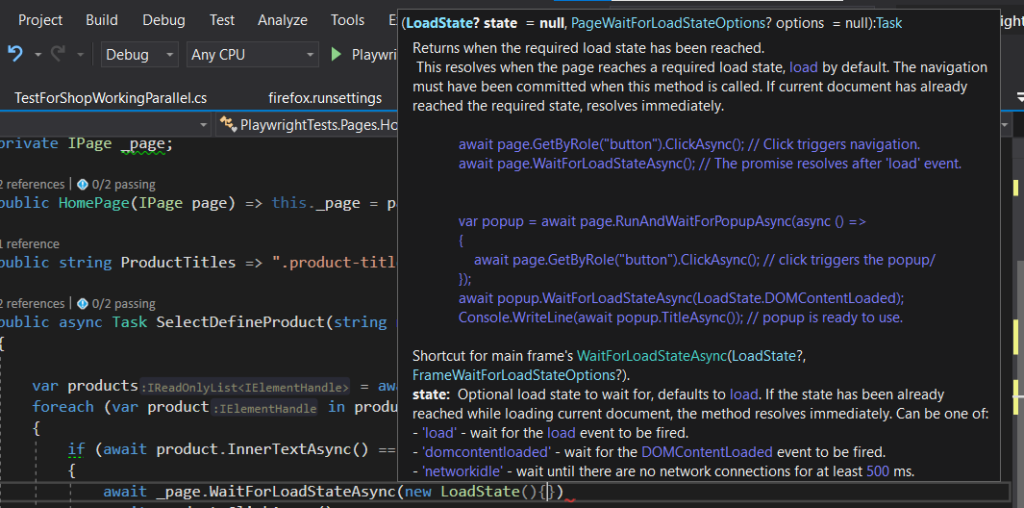
Очікування
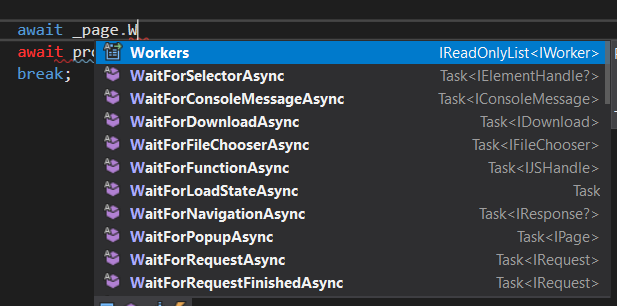
Як я вже згадував, для більшості операцій немає необхідності окремо додавати очікування. Однак, якщо сайт складніший і бажано додати очікування для якогось елемента, ви можете скористатися наступними методами.

Ви можете дочекатися появи такого спливаючого вікна або певного запиту. Цей спосіб корисний у випадку, коли ви переходите між сторінками і вам потрібно довше чекати, поки сторінка завантажиться.

Але повернемося до тестового коду.

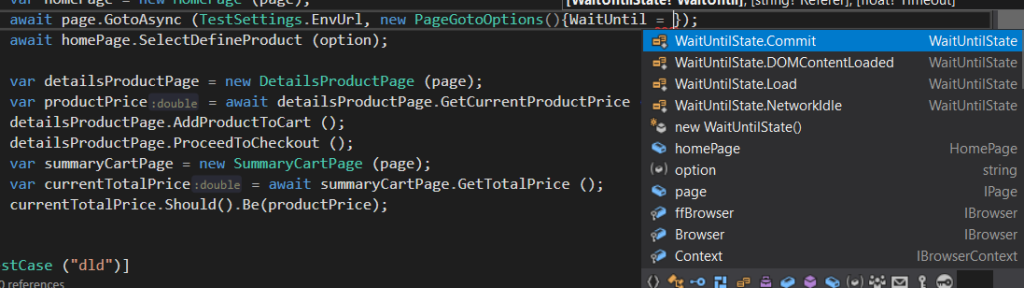
Наступним кроком у рядку 18 буде використання методу GoToAsync(), який перенесе користувача на вказану сторінку. Збережіть адресу сторінки в окремому класі TestSettings.EnvUrl. Такі значення, як адреса оточення, краще зберігати в окремих класах/файлах. Метод GoToAsync також дозволяє додати очікування для завантаження сторінки. Адреса сторінки повинна зберігатися у властивості класу TestSettings.

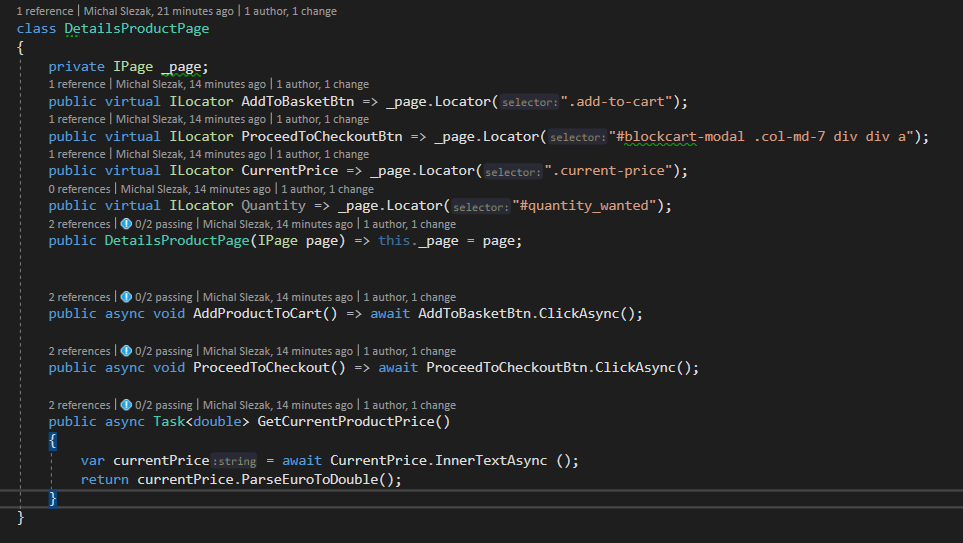
Після цього кроку в тесті перейдіть до виклику методу SelectDefineProduct(option). Це метод, який клікає на певний продукт. Далі додаємо клас DetailsProdcutPage, де я починаю зі створення полів, необхідних для методів, які я буду використовувати на наступних етапах цього тесту.



Далі додайте конструктор, який через аргумент отримає об’єкт «сторінка», що дозволяє виконувати дії, пов’язані зі сторінкою.

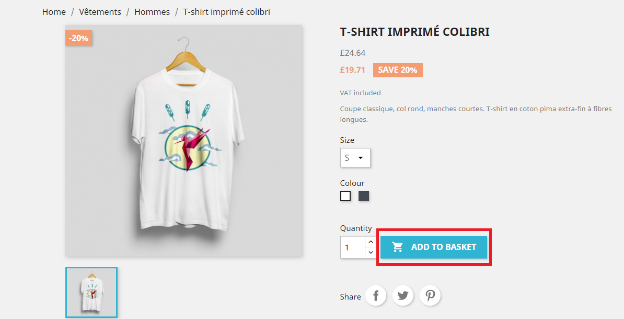
Визначте поля AddToBasketBtn. Для додавання елемента в додатку Playwright використовуйте метод _page.Locator («ім’я_селектора»), який дозволяє отримати доступ до елемента в Playwright на основі вказаного селектора. Наступний елемент, визначений у класі, є еквівалентом кнопки «Перейти до оформлення замовлення».
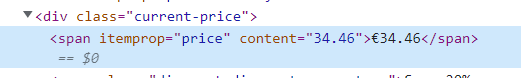
Наступним полем, необхідним для роботи тесту, є поле «CurrentPrice». Воно дозволяє отримати поточну ціну товару.
Після визначення всіх полів, необхідних для цього тесту, перейдіть до визначення двох простих методів:
- Метод AddProductToCart() містить клік по кнопці «Додати в кошик»
- Метод ProceedToCheckout() є аналогом кліку по кнопці «Перейти до оформлення замовлення».

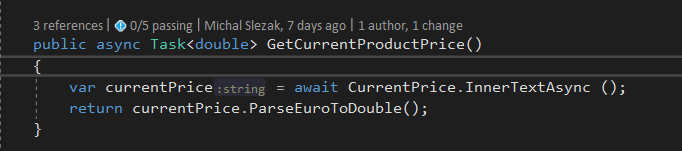
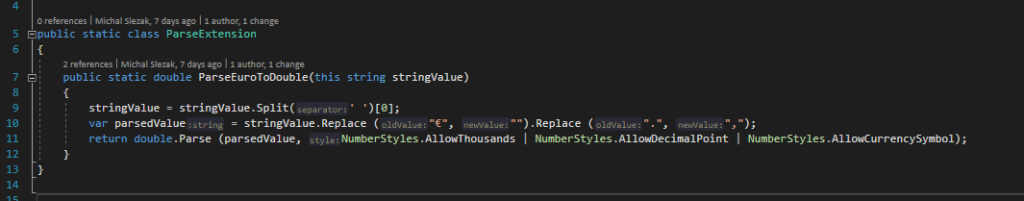
Визначте метод GetCurrentProductPrice, який відповідає за отримання поточного значення ціни з деталей цього товару. Вам ще потрібно додати метод ParseEuroToDouble. Це метод, який застосовує простий так званий синтаксичний аналіз, який в даному випадку видаляє символ € з тексту. В даному випадку це потрібно зробити, тому що елемент так визначений в HTML сторінки.

Звичайно, це лише один із способів. Ви ж можете підійти до цього завдання по-різному. Наприклад, можна використати певний звичайний вираз для отримання числового значення з тексту. Вираз ParseEuroToDouble має такий вигляд:

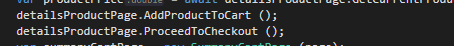
Поверніться до тестового коду. Запустіть методи, які дозволяють додати товар до кошика.

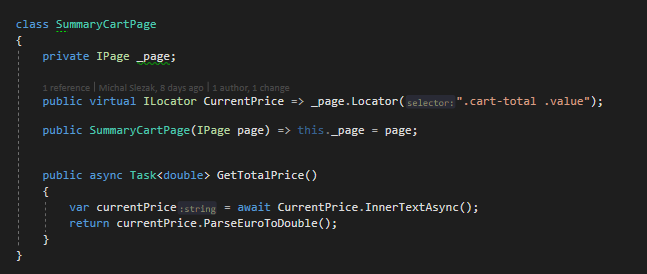
У наступному рядку ініціалізуйте об’єкт summaryCartPage. Це об’єкт, що представляє клас SummaryCartPage.

У цьому класі, окрім визначення конструктора, додайте поле, яке відповідає елементу суми в підсумку вартості кошика.

Тут я також використовую метод ParseEuroToDouble, тому що в даній ситуації їх можна порівняти. Після додавання цього методу поверніться до тестового коду і порівняйте значення змінної currentTotalPrice зі значенням productPrice. Це порівняння використовує бібліотеку FluentAssertations, яка додається через NuGet. Це бібліотека тверджень, яка забезпечує більш читабельний запис, ніж стандартний метод з класу Assert. Переходимо до запуску тесту. Це можна зробити або за допомогою dotnet-тесту з рівня VS, або з рівня VS і R#.


Підсумок
У цій статті я показав Playwright на практиці і продемонстрував кілька властивостей, які можуть зацікавити вас і переконати спробувати попрацювати з цим інструментом.
У наступній частині я хотів би показати, як використовувати корисну функцію – Trace Viewer, яка дозволяє переглядати зібрані журнали тестування. Також я розповім про інші цікаві можливості інструменту.




